300k – 900kKhoảng giá: từ 300k đến 900k
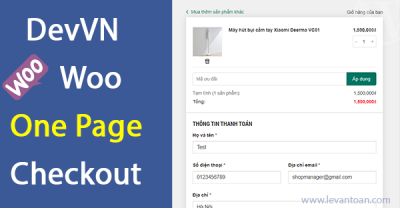
Plugin đặt hàng nhanh, mua hàng nhanh cho woocommerce giúp cho khách hàng có thể mua hàng 1 cách nhanh chóng ngay trên trang chi tiết sản phẩm. Với các thao tác nhanh gọn và dễ hiểu nhất là khách đã có thể đặt hàng được rồi.
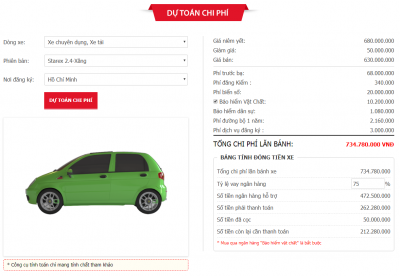
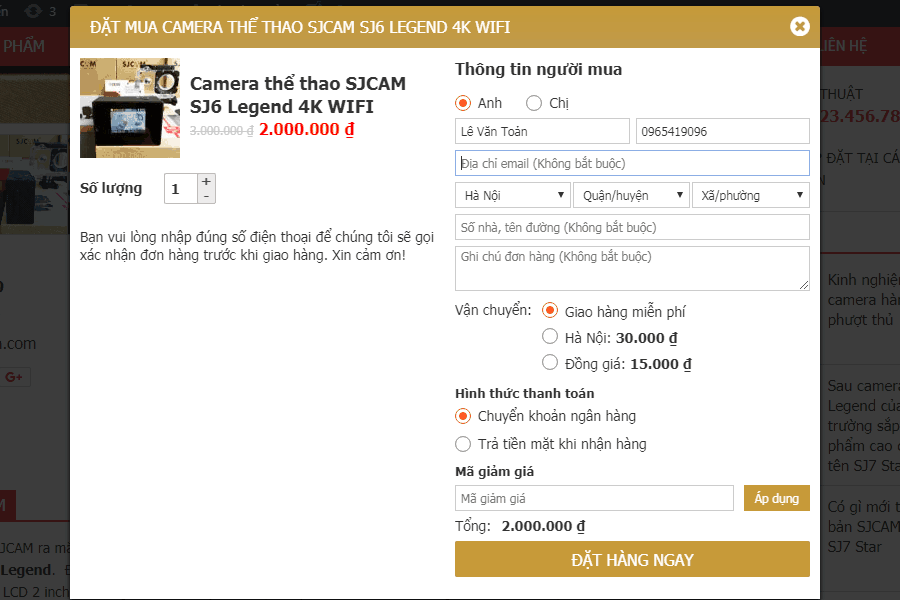
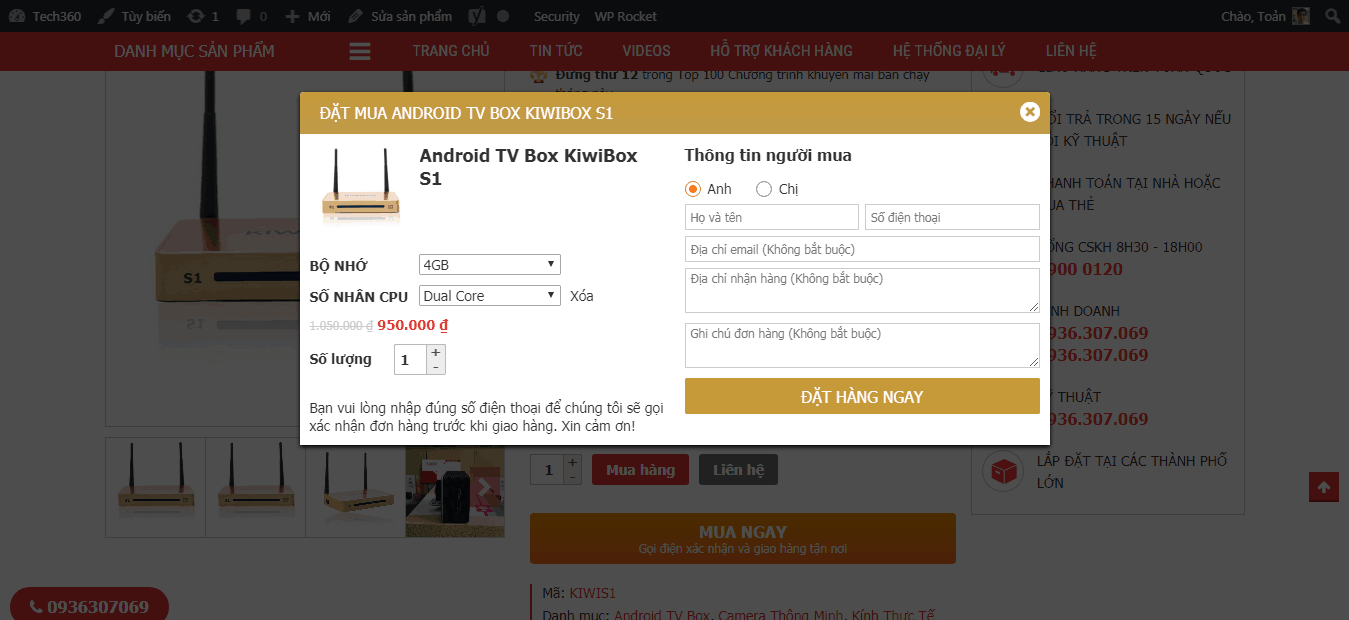
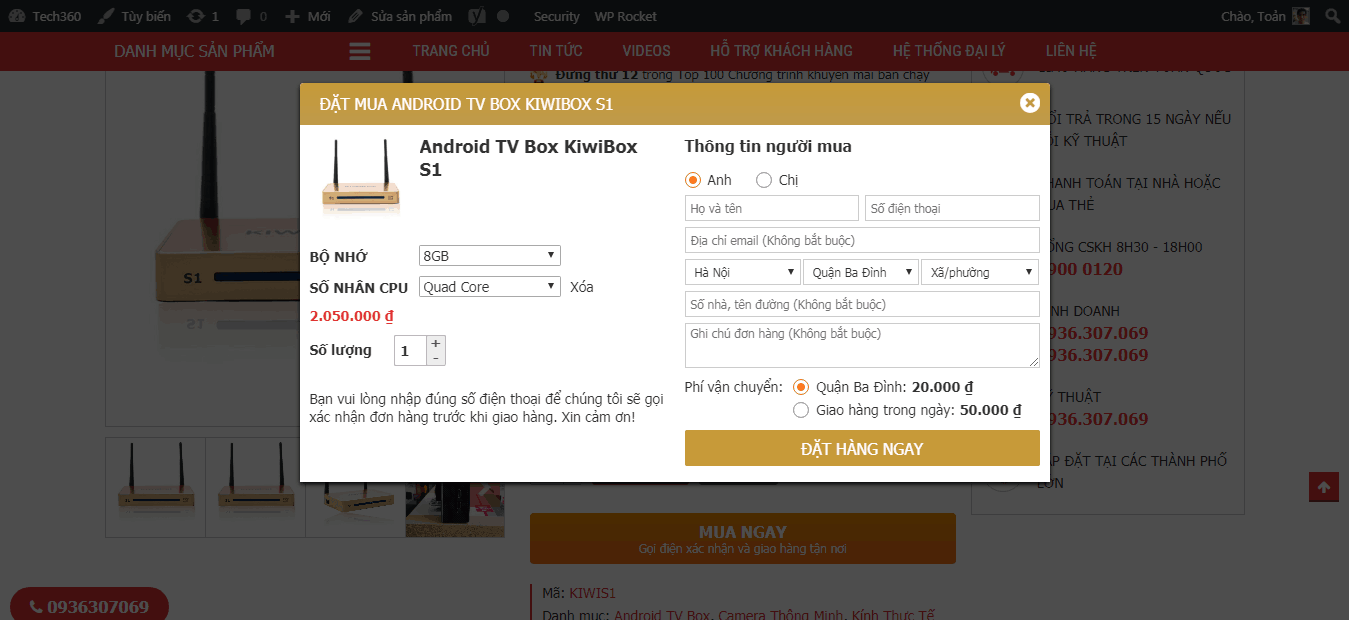
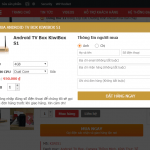
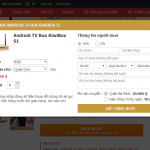
- Có dạng popup. Có button khi ấn vào sẽ bật popup và điền thông tin mua hàng luôn
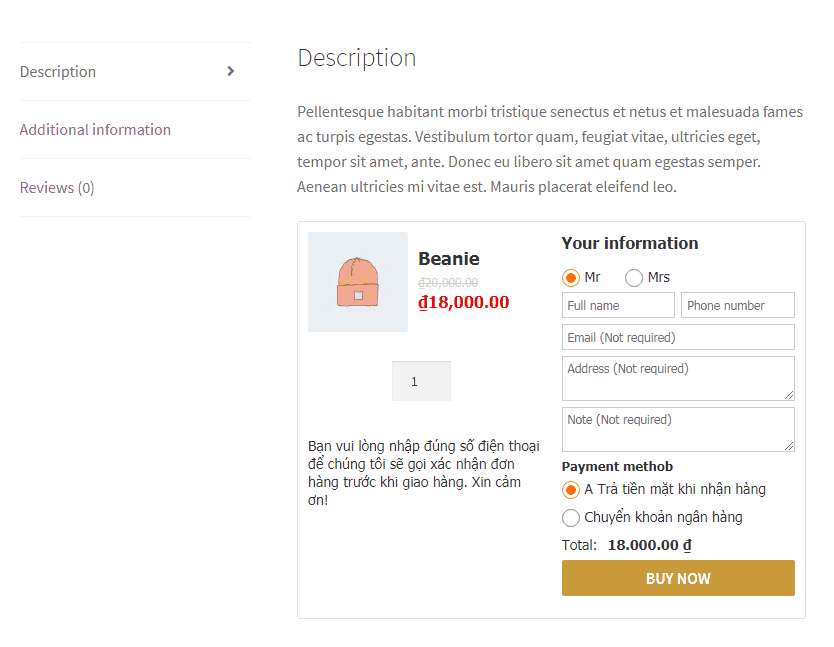
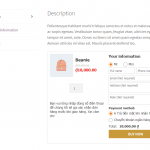
- Có dạng inline. Có thể chèn form mua hàng ở bất kỳ đâu
- Hỗ trợ sản phẩm đơn và cả biến thể
- Rút gọn các trường thông tin đơn giản nhất. Giúp nhanh chóng cho khách order
- Hỗ trợ nhập mã giảm giá
- Chọn hình thức thanh toán
- Hiển thị phí vận chuyển (Yêu cầu có 1 trong các plugin shipping của em)
- Sử dụng shortcode [devvn_quickbuy] để hiển thị nút mua hàng nhanh ở bất kỳ đâu trên trang chi tiết sản phẩm.
Điểm nổi bật
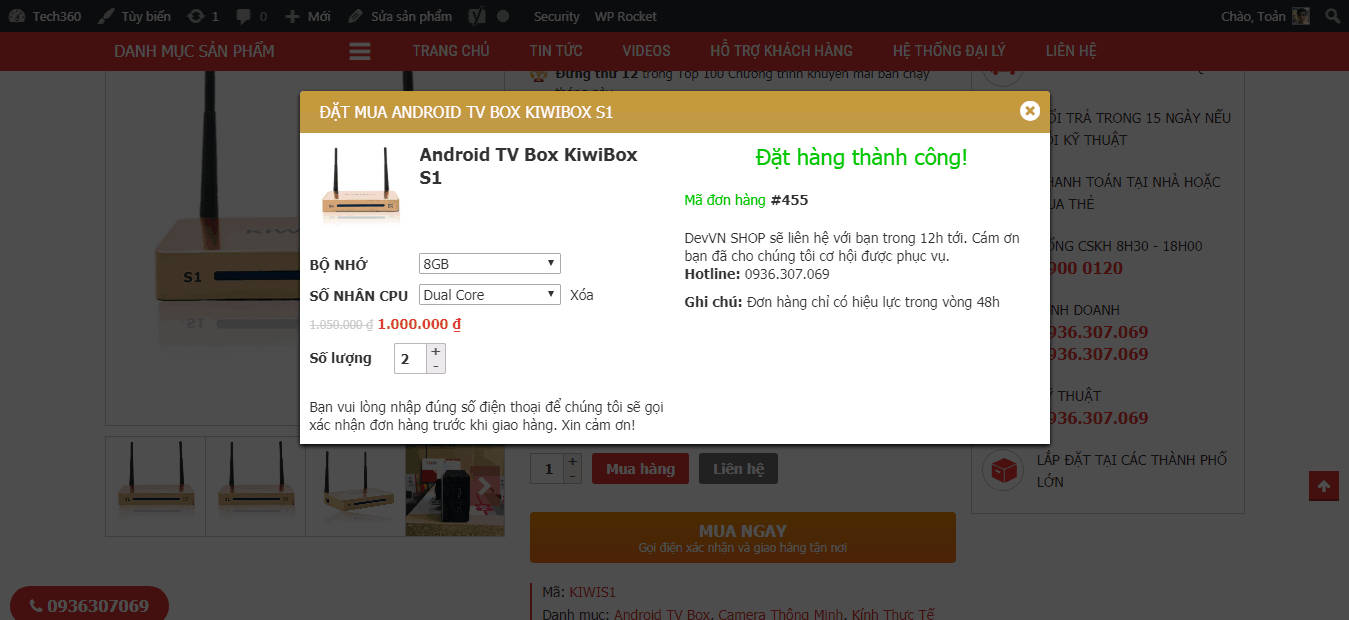
- Giúp khách đặt hàng ngay trên trang chi tiết sản phẩm.
- Đơn hàng được tạo là đơn hàng mặc định của woocommerce. Admin quản lý đơn hàng sẽ đơn giản hơn. Mọi chức năng được áp dụng của woocommerce…
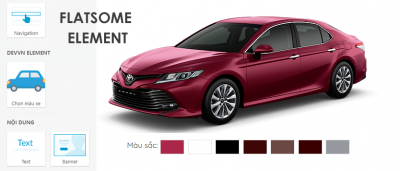
- Hỗ trợ sản phẩm biến thể. Sản phẩm có nhiều lựa chọn như màu sắc, kích thước…
- Hỗ trợ chọn tỉnh thành nếu có sẵn state của quốc gia Việt Nam
- Hỗ trợ nhập mã giảm giá
- Chọn phương thức thanh toán
- Hỗ trợ tính phí vận chuyển đến quận huyện (Yêu cầu bắt buộc phải có Plugin tính phí vận chuyển cho quận/huyện trong woocommerce)
- Cài đặt mở rộng. Bật tắt kích hoạt plugin, chọn tỉnh thành và tính phí vận chuyển.
- Thay đổi đa số nội dung hiển thị trong cài đặt.
- Sử dụng shortcode [devvn_quickbuy] để hiển thị nút mua hàng nhanh ở bất kỳ đâu trên trang chi tiết sản phẩm.
Liên hệ qua facebook để mua ngay plugin mua hàng nhanh
Chính sách sử dụng và update
- Update thông qua license. 1 license cho 1 web / 1 năm support + auto update qua license
- Chỉ sử dụng cho 1 website trong 1 năm. Hết 1 năm phải gia hạn để tiếp tục sử dụng. Tính từ phiên bản 2.2.0
- Bắt buộc PHP >= 7.2 và có extension ionCube
Thông tin thanh toán
Các bạn có thể thanh toán 1 trong các ngân hàng sau đây https://levantoan.com/tai-khoan-ngan-hang/. Sau khi chuyển khoản hãy nhắn tin email qua facebook http://m.me/levantoan.wp cho mình để nhận plugin qua email nha.
Hỗ trợ chỉnh sửa
Dưới đây là css giúp bạn có thể thay đổi màu cho tiêu đề và button trong popup. Thay lại màu đen (#000) trong ví dụ cho đúng với màu bạn muốn là được
/*Css chỉnh màu cho tiêu đề popup*/
.devvn-popup-title {
background: #000 !important;
}
/*Css chỉnh màu cho button đặt mua ngay*/
.popup-customer-info-group .devvn-order-btn{
background: #000 !important;
}
Css cho nút mua ngay ở trang chi tiết sản phẩm:
a.devvn_buy_now_style { background: red; }
Css này để style cho nút mua ngay ở trang SHOP. Gán vào Giao diện -> Tùy chỉnh -> Css Bổ sung
a.devvn_buy_now.devvn_buy_now_ajax {
display: inline-block;
background: red;
color: #fff;
padding: 5px 14px;
font-size: 14px;
border-radius: 3px;
font-weight: 700;
}
Shortcode hiển thị nút mua hàng.
– Shortcode dạng
[devvn_quickbuy id="{ID}" button_text1="Ví dụ" button_text2 = "Ví dụ sub text" small_link="{1,0}"]
– Bắt buộc phải có id của sản phẩm id=”{ID}” ví dụ [devvn_quickbuy id=”68″]
– Có thể thay đổi chữ hiển thị bằng button_text1 và button_text2
– Thuộc tính small_link có giá trị là 1 hoặc 0; 0 để hiển thị dạng button có style sẵn; 1 để hiển thị dạng text link đơn giản KHÔNG có style sẵn
- Ví dụ muốn hiển thị tại 1 page nào đó hoặc tại bất kỳ đâu thì dùng shortcode như sau
[devvn_quickbuy id=”36″ button_text1=”Ví dụ” button_text2 = “Ví dụ sub text”] Hoặc
[devvn_quickbuy id=”35″] Hoặc dạng text link thì
[devvn_quickbuy id=”35″ small_link=”1″] - Ví dụ muốn hiển thị thêm 1 button mua nhanh ngay trong trang chi tiết sản phẩm (single product) thì dạng như sau
[devvn_quickbuy id=”36″ view=”0″] - Đối với theme Flatsome khi bạn sử dụng customizer product page thì hãy sử dụng shortcode [devvn_quickbuy] vào chỗ cần thêm
Shortcode hiển thị form (không phải popup) ở bất kỳ chỗ nào trên website. Với {id} là ID của sản phẩm bạn muốn
[devvn_quickbuy_form id="{id}"]
Nếu bạn chèn vào chi tiết sản phẩm có thể bỏ qua tham số {id}
Code bổ trợ 1:
Nếu bạn đang dùng theme flatsome. Khi gọi sản phẩm kiểu default hoặc 1 kiểu nào đó không phải Normal thì nút mua ngay ở loop sản phẩm không hiển thị được. Hẫy thêm đoạn code này vào functions.php nhé
global $devvn_quickbuy;
remove_action('woocommerce_after_shop_loop_item', array($devvn_quickbuy, 'add_quick_buy_to_loop_func'), 15);
add_action('flatsome_product_box_after', array($devvn_quickbuy, 'add_quick_buy_to_loop_func'), 15);
Code bổ trợ 2:
Đoạn code này để xóa bỏ nút mua ngay mặc định trong chi tiết sản phẩm. Thêm code sau vào functions.php
global $devvn_quickbuy;
remove_action('woocommerce_single_product_summary', array($devvn_quickbuy, 'add_button_quick_buy'), 35);
Code hỗ trợ 3:
Nếu muốn chèn form mua hàng nhanh vào cuối mỗi sản phẩm thì dùng code này
add_filter('woocommerce_after_single_product_summary','devvn_quickbuy_form_product', 12);
function devvn_quickbuy_form_product(){
echo do_shortcode('[devvn_quickbuy_form id="'.get_the_ID().'"]');
}
Code hỗ trợ 4:
Xóa nút mua ngay mặc định và di chuyển lên ngang hàng với nút “Thêm vào giỏ hàng”. Hãy chèn code này vào functions.php trong theme của bạn
global $devvn_quickbuy;
remove_action('woocommerce_single_product_summary', array($devvn_quickbuy, 'add_button_quick_buy'), 35);
add_action('woocommerce_after_add_to_cart_button', array($devvn_quickbuy, 'add_button_quick_buy'), 15);
Code hỗ trợ 5:
Dưới đây là cách sử dụng các hook và ví dụ thực tế thêm 1 custom field vào form mua nhanh.
Xem tất cả các hook tại đây: https://flatsome.webmau68.com/test-quick-buy/
/*
* Code hướng dẫn thêm custom field cho plugin quick buy
* Làm việc với các hook
* before_form_devvn_quickbuy
* before_field_devvn_quickbuy
* quickbuy_after_gender_field
* quickbuy_after_name_phone_field
* quickbuy_after_email_field
* before_devvn_quickbuy_note
* after_devvn_quickbuy_note
* quickbuy_after_shipping_field
* quickbuy_after_payment_field
* quickbuy_after_coupon_field
* quickbuy_after_total_field
* devvn_before_quickbuy_button
* devvn_after_quickbuy_button
* after_field_devvn_quickbuy
* */
/*
* Thêm field vào form
* */
add_action('after_devvn_quickbuy_note', 'devvn_custom_after_devvn_quickbuy_note');
function devvn_custom_after_devvn_quickbuy_note(){
?>
<input type="text" name="quickbuy_custom_field" value="" placeholder="Field tuỳ chỉnh">
<?php
}
/*
* Lưu field vào form
* */
add_action('devvn_quickbuy_checkout_order_processed', 'devvn_quickbuy_checkout_order_processed_func', 10, 4);
function devvn_quickbuy_checkout_order_processed_func($order_id, $customer_info, $product_info, $order){
$quickbuy_custom_field = isset($customer_info['quickbuy_custom_field']) ? sanitize_text_field(wp_unslash($customer_info['quickbuy_custom_field'])) : '';
if($quickbuy_custom_field){
$order->update_meta_data('quickbuy_custom_field', $quickbuy_custom_field);
$order->save();
}
}
/*
* Gọi giá trị thì sử dụng
* $order->get_meta("Tên field")
* Ví dụ này chúng ta sẽ gọi ở dưới thông tin shipping trong chi tiết đơn hàng nhé
* */
add_action('woocommerce_admin_order_data_after_shipping_address', 'devvn_quickbuy_woocommerce_admin_order_data_after_shipping_address', 10);
function devvn_quickbuy_woocommerce_admin_order_data_after_shipping_address($order){
$quickbuy_custom_field = $order->get_meta("quickbuy_custom_field");
if($quickbuy_custom_field){
echo 'Custom field: ' . $quickbuy_custom_field;
}
}
Code thay đổi link chuyển hướng sau khi đặt hàng xong
Code này sẽ giúp bạn thay đổi được link mà bạn mong muốn chuyển hướng tới sau khi khách đặt hàng xong
add_filter('devvn_quickbuy_custom_thankyou_link', function ($thankyou_link, $product_id, $order, $POST){
$custom_link = 'LINK của bạn ở đây';//ví dụ https://your-domain.com/cam-on/
$thankyou_link = add_query_arg(array(
'order_id' => $order->get_id(),
'customer_name' => $order->get_formatted_billing_full_name(),
'total' => $order->get_total(),
//Và nhiều giá trị khác nếu bạn muốn
), $custom_link);
return $thankyou_link;
}, 10, 4);
Những thay đổi
| Version | Nội dung cập nhật |
|---|---|
| 2.6.3 – 16/07/2025 |
|
| 2.6.2 – 16/07/2025 |
|
| 2.6.1 – 11/03/2025 |
|
| 2.6.0 – 10/03/2025 |
|
| 2.5.9 – 08/01/2025 |
|
| 2.5.8 – 18/12/2024 |
|
| 2.5.6 – 30/11/2024 |
|
| 2.5.5 – 14/11/2024 |
|
| 2.5.4 – 04/11/2024 |
|
| 2.5.3 – 03/11/2024 |
|
| 2.5.2 – 17/08/2024 |
|
| 2.5.1 – 14/08/2024 | |
| 2.5.0 – 12/07/2024 |
|
| 2.4.9 – 08/07/2024 |
|
| 2.4.8 – 21/06/2024 |
|
| 2.4.7 – 19/03/2024 |
|
| 2.4.6 – 22/12/2023 |
|
| 2.4.5 – 25/11/2023 |
|
| 2.4.4 – 16/08/2023 |
|
| 2.4.3 – 09/08/2023 |
|
| 2.4.2 – 26/07/2023 |
|
| 2.4.1 – 23/07/2023 |
|
| 2.4.0 – 05/07/2023 |
|
| 2.3.9 – 02/07/2023 |
|
| 2.3.8 – 22/05/2023 |
* fix với giá đã bao gồm VAT. Phù hợp với lựa chọn giá đã bao gồm VAT ở trang chi tiết |
| 2.3.7 – 20/04/2023 |
* Tối ưu core |
| 2.3.6 – 30/03/2023 |
* FIX GẤP LỖI KHÔNG NHẬN SỐ LƯỢNG SẢN PHẨM TRONG ĐƠN |
| 2.3.5 – 29/03/2023 |
* QUAN TRỌNG: FIX GẤP LỖI TỔNG ĐƠN BỊ SAI Ở BẢN TRƯỚC |
| 2.3.4 – 28/03/2023 |
* Fix hiển thị quận huyện, xã phường với plugin Nhanh.vn vs Woocommerce |
| 2.3.3 – 24/11/2022 |
|
| 2.3.2 – 19/11/2022 |
|
| 2.3.0 – 09/11/2022 |
|
| 2.2.9 – 05/10/2022 |
|
| 2.2.8 – 29/08/2022 |
|
| 2.2.7 – 10/06/2022 |
|
| 2.2.6 – 08/06/2022 |
|
| 2.2.5 – 25/03/2022 |
|
| 2.2.2 – 11/09/2021 |
|
| 2.2.1 – 27/07/2021 |
|
| 2.2.0 – 26/07/2021 |
Yêu cầu và thay đổi chính sách áp dụng từ phiên bản 2.2.0
|
| 2.1.9 – 23/07/2021 |
|
| 2.1.8.1 – 02/07/2021 |
|
| 2.1.8 – 02/07/2021 |
|
| 2.1.7 – 02/12/2020 |
|
| 2.1.6 – 31/03/2020 |
|
| 2.1.5 – 23/11/2019 |
Định dạng lại tên gọi |
| 2.1.4 – 17/11/2019 |
|
| 2.1.3 – 10/07/2019 |
|
| 2.1.2 – 18/04/2019 |
|
| 2.1.1 – 14/04/2019 |
|
| 2.1.0 – 23/03/2019 |
|
| 2.0.9.1 – 28/02/2019 |
|
| 2.0.9 – 23/02/2019 |
|
| 2.0.6 – 02/01/2019 |
|
| 2.0.4 – 10/12/2018 |
|
| 2.0.3 – 17/11/2018 |
|
| 2.0.2 – 28/10/2018 |
|
| 2.0.0 – 19/06/2018 |
Xem thêm video tại đây |
| 1.1.4 – 07/06/2018 |
|
| 1.1.3 – 04/06/2018 |
|
| 1.1.2 – 27/02/2018 |
|
04.06.2018 (V1.1.3)
- Fix: Lỗi khi thay đổi tổng khi có miễn phí vận chuyển và 1 phí vận chuyển khác
- Fix: Tỉnh thành mặc định
18.01.2018 (V1.0.9)
- Fix: Sửa lỗi khi thay đổi số lượng bị tính sai phí vận chuyển
13.01.2018(V1.0.8)
- Set mặc định tỉnh thành phố theo plugin tính phí quận huyện
- Fix: Thông báo hết hàng khi chọn các thuộc tính đã hết hàng
- Tinh chỉnh 1 số CSS
11.01.2018 (V1.0.7)
- Thêm tùy chọn hiển thị (Ẩn/hiện) thông tin sản phẩm trong popup khi trên mobile
- Thêm tùy chọn bắt buộc/không bắt buộc nhập Email
- Fix: Thay đổi tổng giá khi mở popup
08.01.2018 (V1.0.6)
- Update: Cập nhật để tương thích với plugin Woo Vietnam Checkout bản Free (https://wordpress.org/plugins/woo-vietnam-checkout/)
29.12.2017
- Fix lỗi tính phí vận chuyển khi dùng với theme Flatsome
28.12.2017
- Đã hiện tổng khi mua hàng
- Có thể lựa chọn khách có cần bắt buộc chọn quận, xã và địa chỉ giao hàng hay không bắt buộc trong setting
- Hiện thông báo lỗi khi khách chưa nhập đầy đủ hoặc nhập sai thông tin khách hàng
- Và 1 số lỗi js và css nhỏ khác
21.12.2017
- Add: Đã thêm shortcode mua nhanh [devvn_quickbuy]. Để có thể chèn vào trong phần mô tả sản phẩm. (Shortcode chỉ hoạt động trong trang chi tiết sản phẩm)
- Fix: Không hiện nút mua hàng nhanh khi sản phẩm hết hàng
Sản phẩm tương tự
Plugins



















![[Plugin] Tích hợp thanh toán VNPTPay cho WooCommerce](https://webmau68.com/wp-content/uploads/2022/01/vnpt-vs-woocommerce-400x225.png)












![[Plugin] Tích hợp thanh toán YoPayment vào WooCommerce](https://webmau68.com/wp-content/uploads/2022/01/yopayment-woocommerce-400x225.png)